
React Sports Mania
This site is designed for learning. This is a sports website. This website has details of different types of leagues.
This site is designed for learning. This is a sports website. This website has details of different types of leagues.
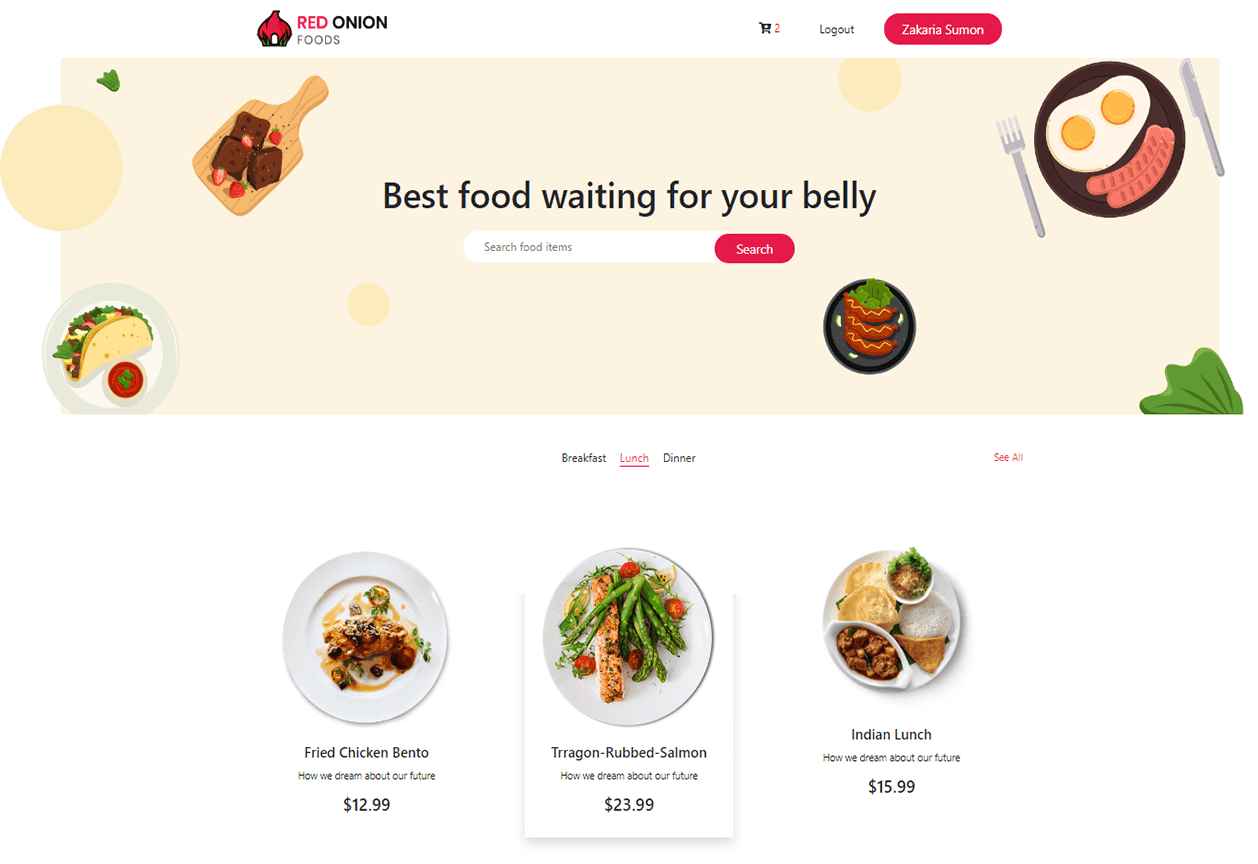
A full-stack e-commerce restaurant app where a user can order their favorite food from the menu. Users can see all his current orders status, orders history, and order detail from his dashboard. Admin can see all order data, change the order status, add products and add another as an admin from his dashboard.
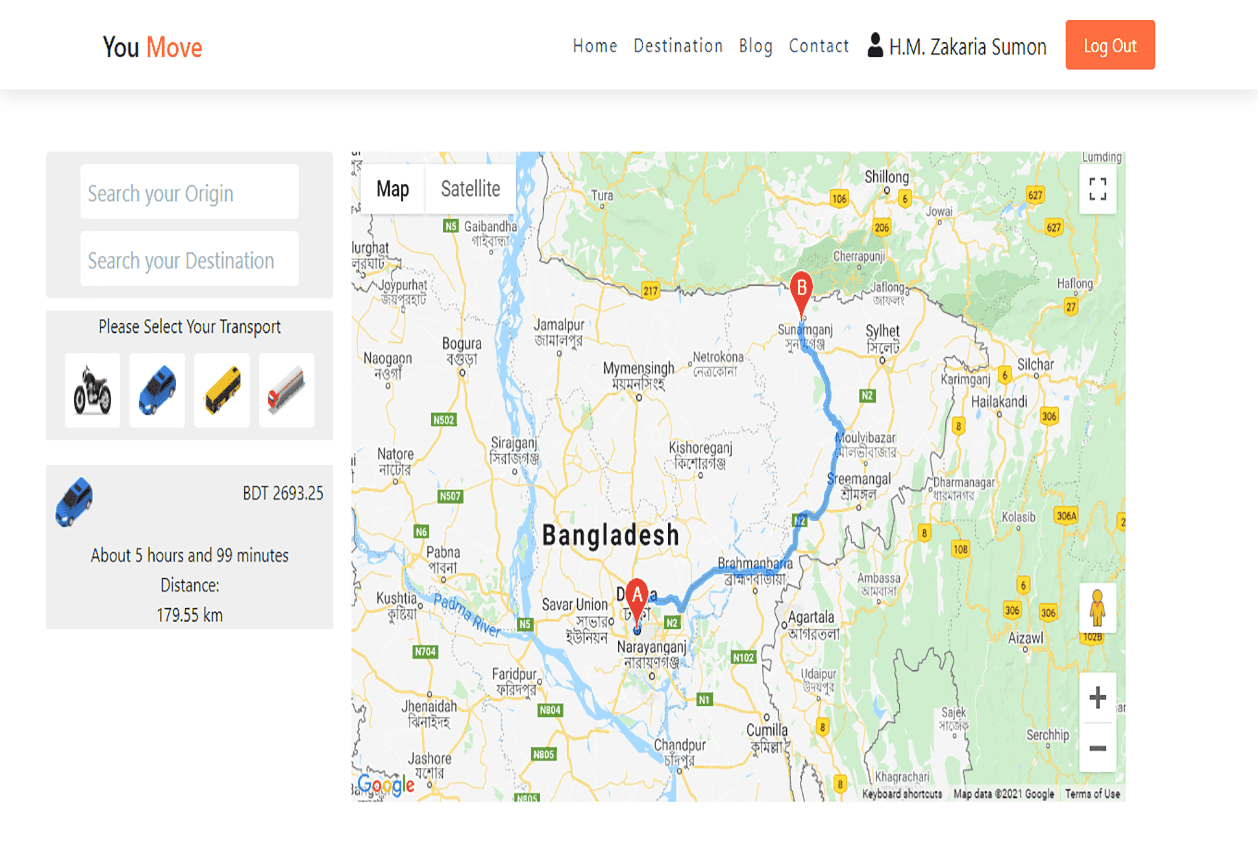
This is as like a google Maps web app with directions. Here you will find out how long it will take you to get to your destination, distance and cost. It's created for learning purposes.
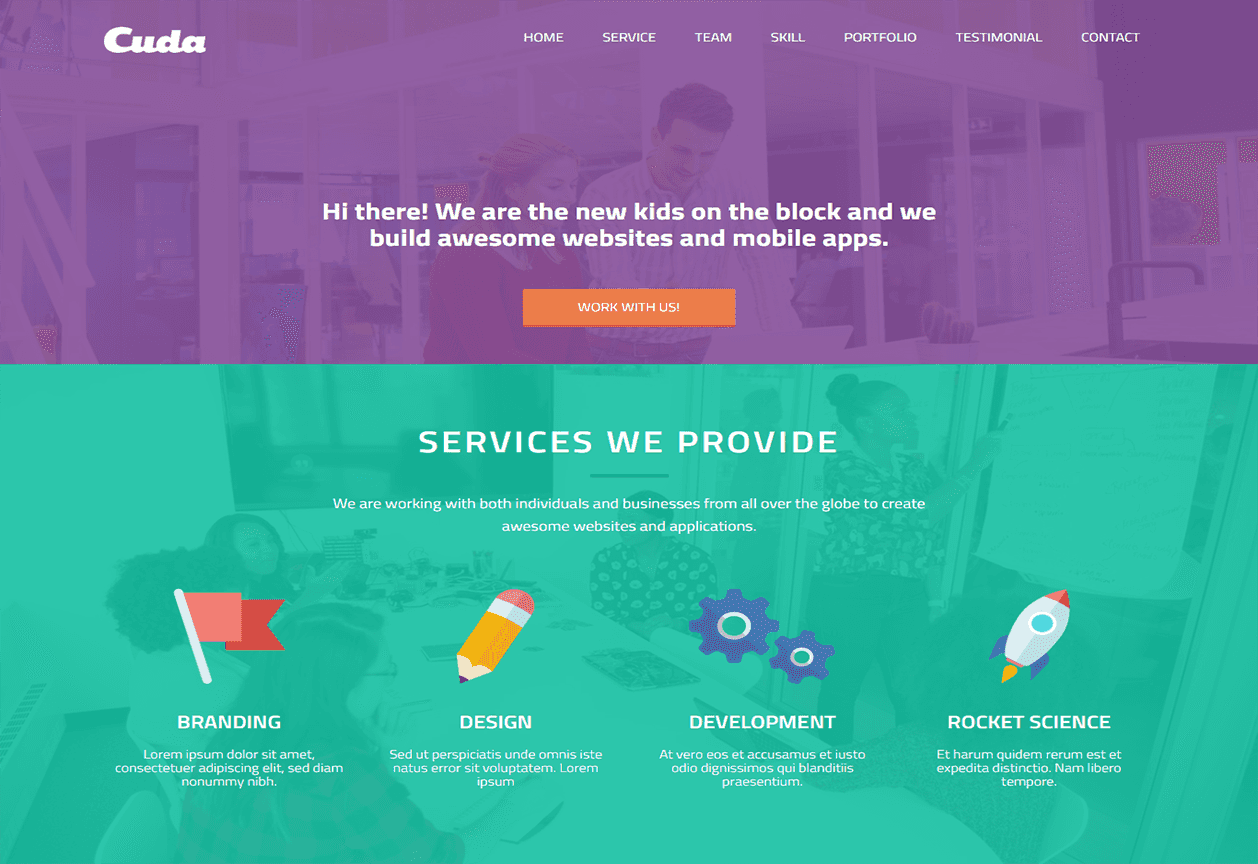
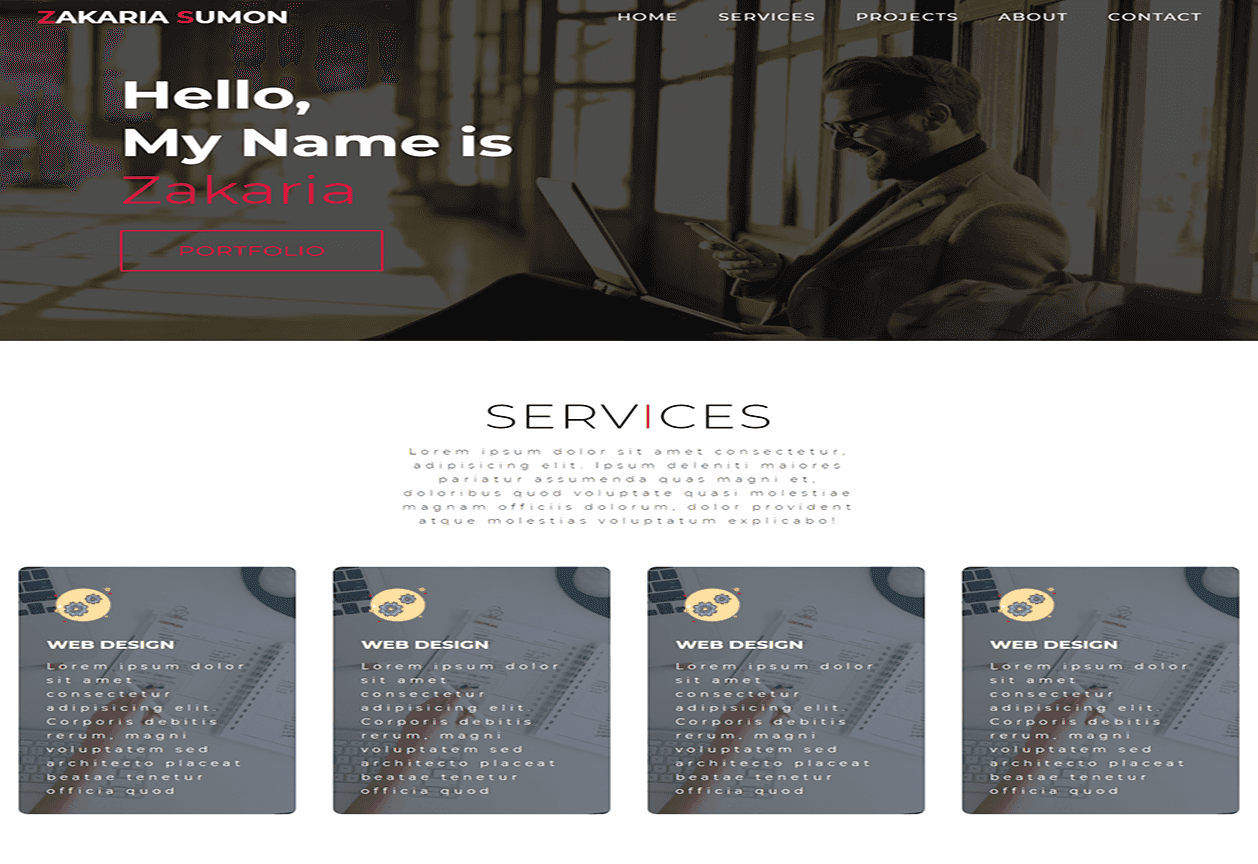
This site design for practice. PSD to HTML fully responsive and pixel-perfect design.
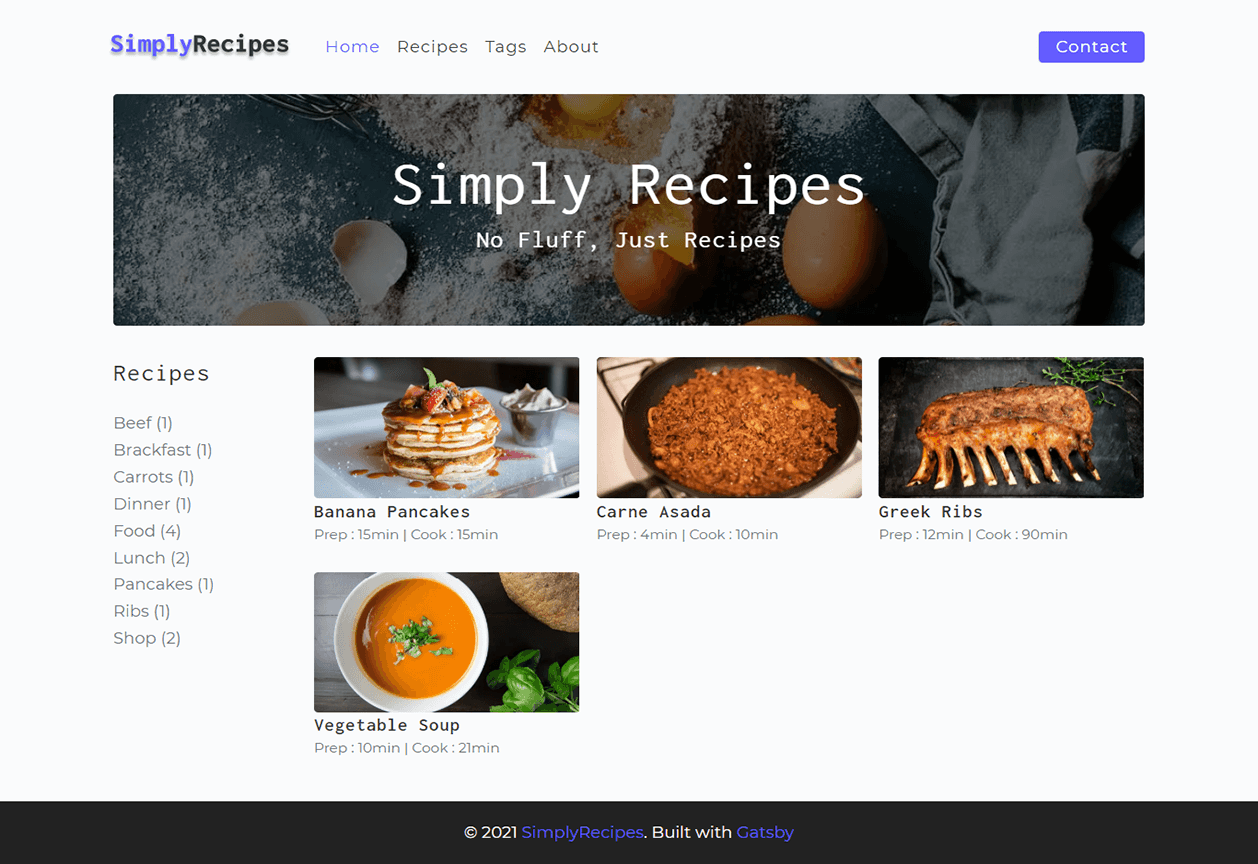
Gatsby Recipe App. Users can learn about different types of recipes here. Here is information on different types of delicious recipe ingredients, cooking time, preparation time, preparation time, serving time, and ingredients.
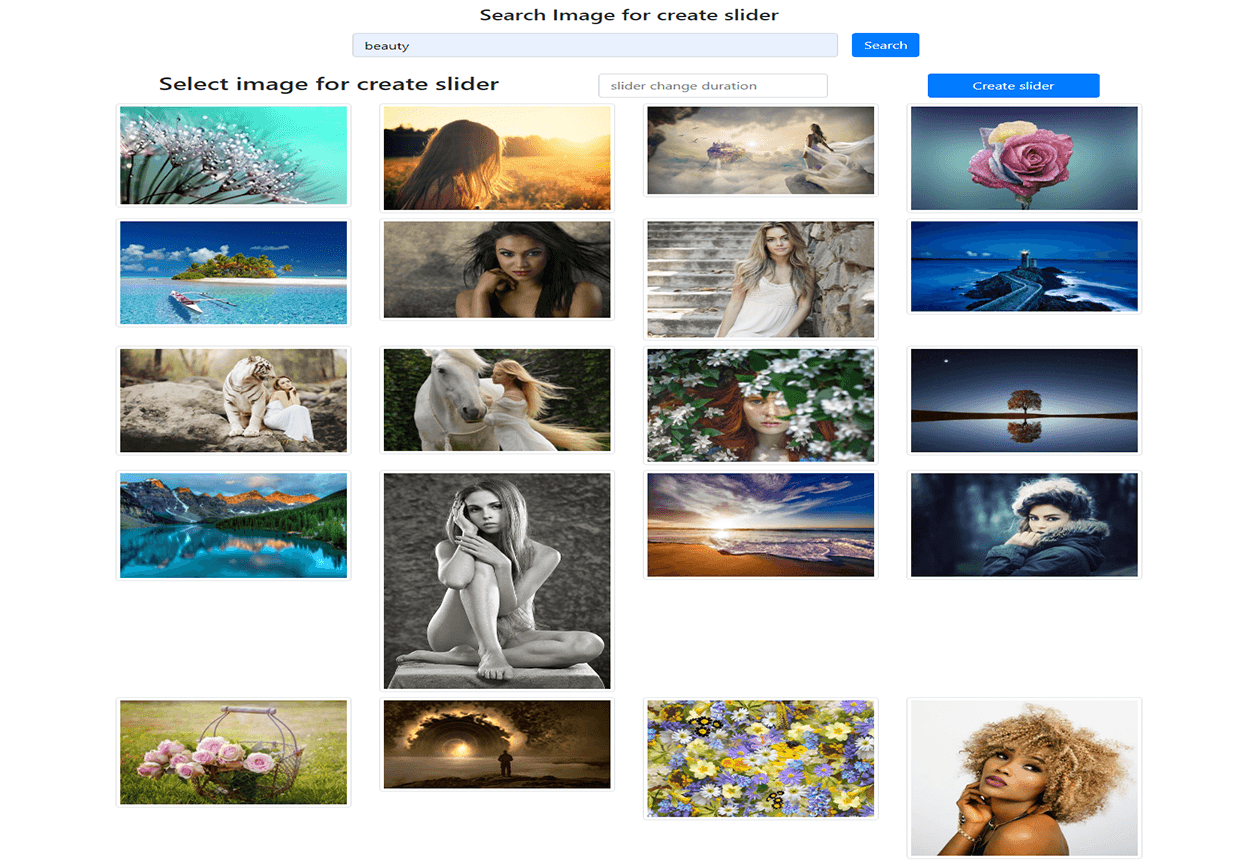
Simple Vanilla javaScript slider creator project. The user here searches any image and creates a Fancy Slider. User also a select slider durations
This is a simple one-page responsive website. this is made for learning purposes.
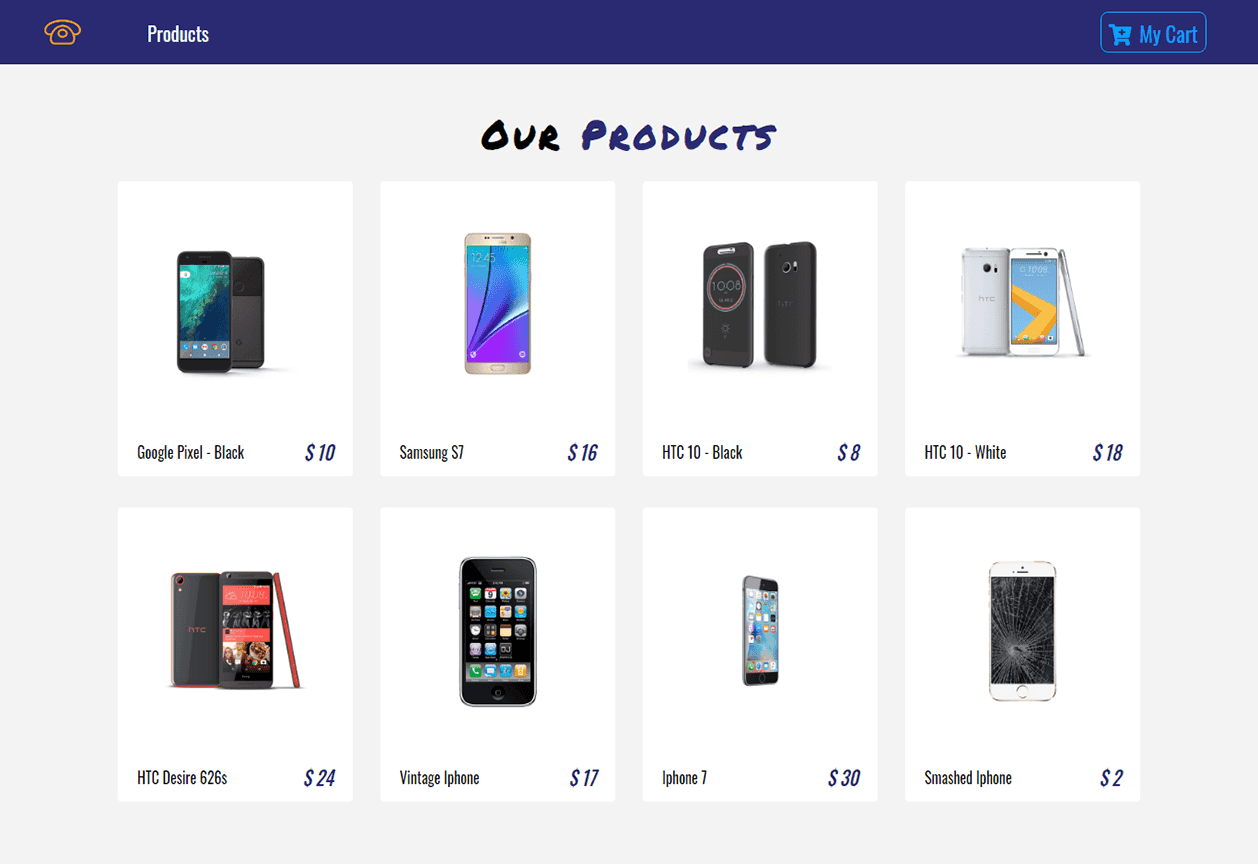
This is the app of React Mobile Phone Store. Users will be able to buy different types of mobile phones here and pay with PayPal.
I created this website for my first client. This is a conversion from PSD To React. This is a fully responsive website. This is the first time I use react-particles-js on this website.
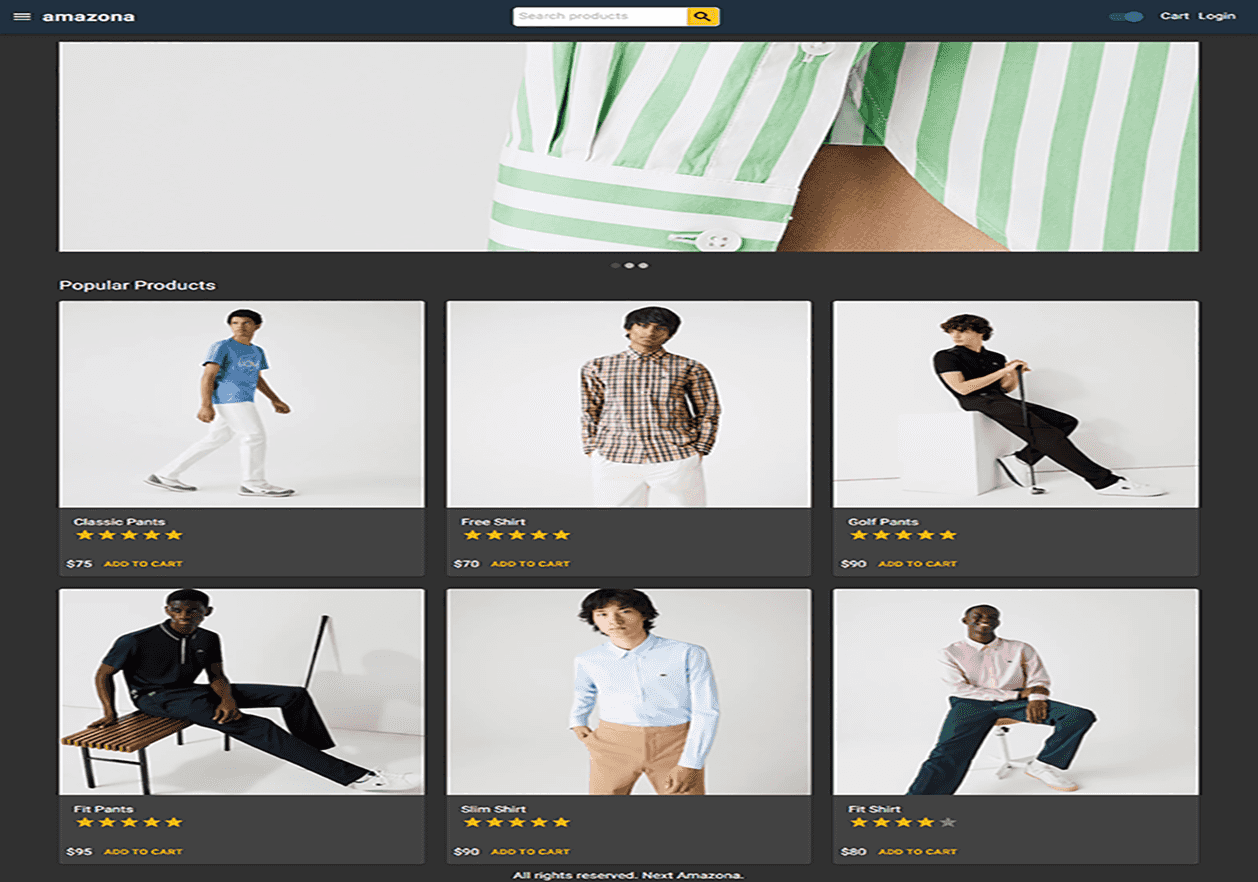
Next-Amazon Full E-commerce Web app. Where users can create an account, see all products, and shopping. This is created for learning purposes.
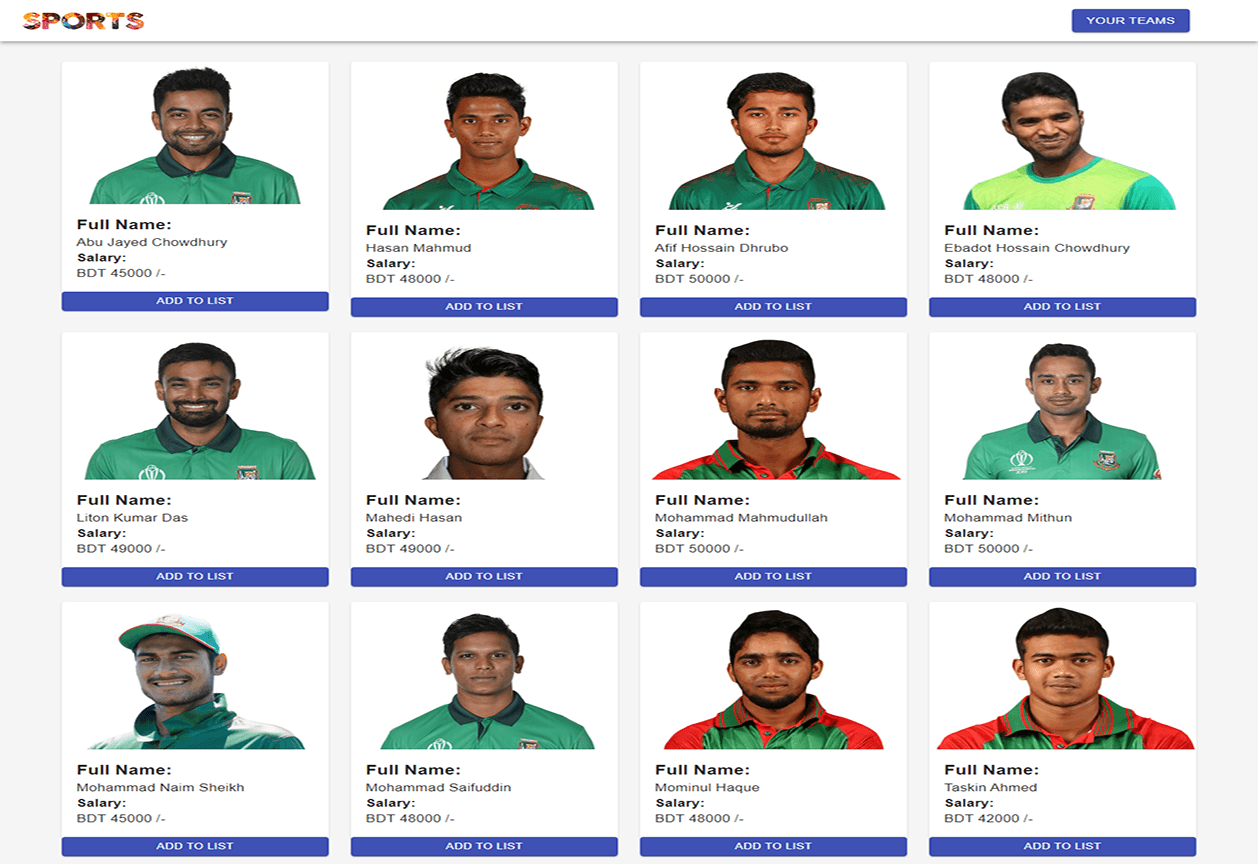
It's a players' website. Here is information about different players. Users will be able to select players from this website. It is made for learning purposes.
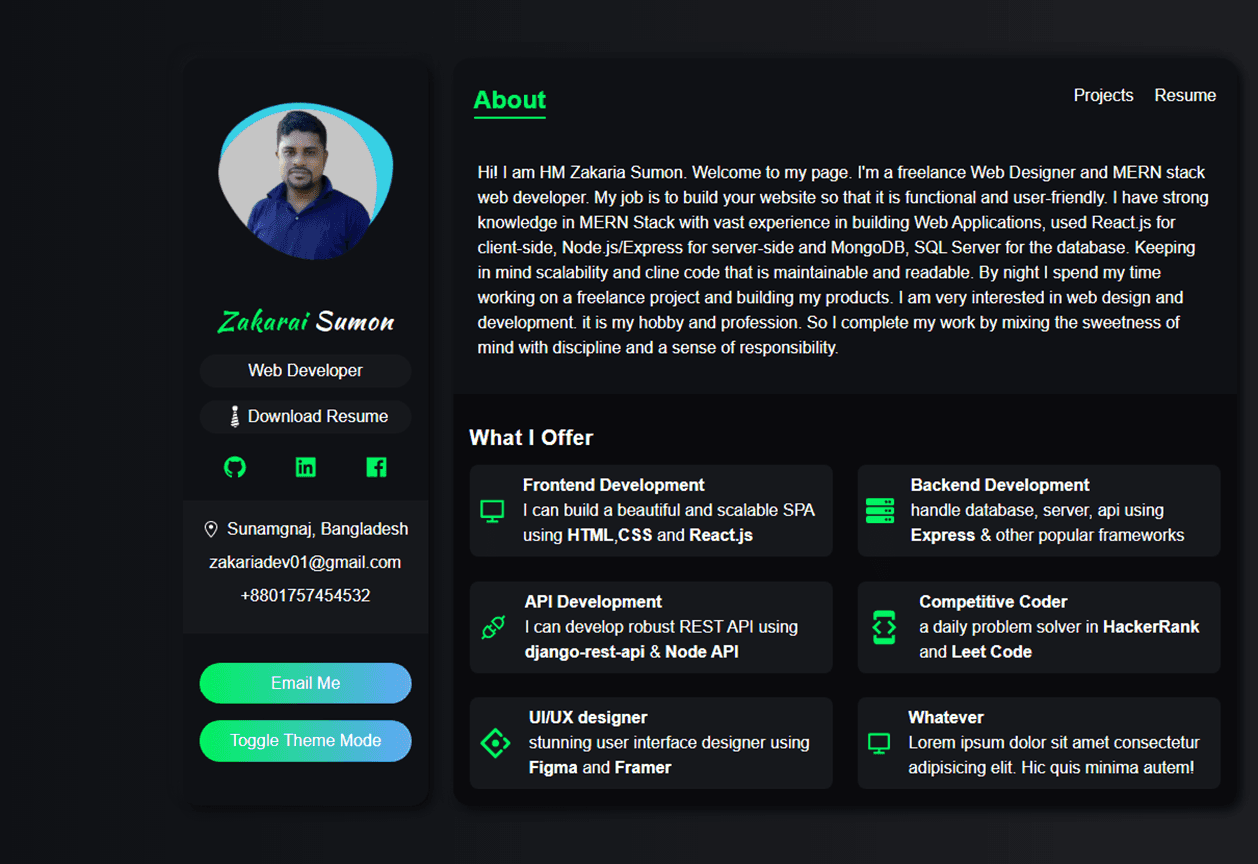
It's a simple portfolio made with next.js and typescripts. This portfolio is designed for practice purposes. Framer-motion has been used for animation. There is a very nice animation.
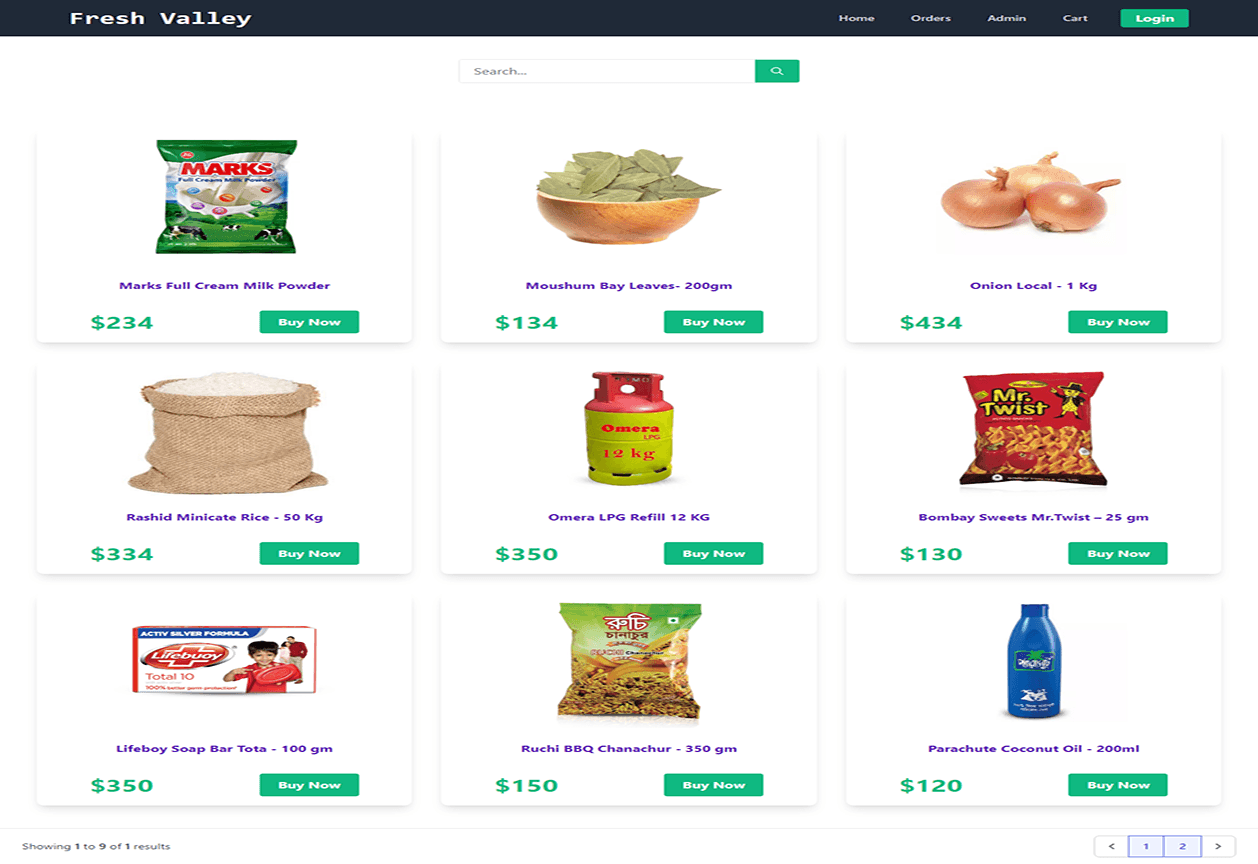
This app is designed for the Programming Hero 10th assignment. Here the user can register, log in, reset the password and update the user profile and others. Here is the admin dashboard. Admin can log in and manage up. Such as: create products, updating products, managing orders, etc.